Mit lehet kideríteni egy bank vagy biztosító honlapjáról? Felmérhető-e, hogy mely elemei milyen mértékben segítik vagy akadályozzák a zavartalan üzletmenetet, jelen esetben a kapcsolattartást az ügyfelekkel? Akadályává válhat-e a honlap működési módja az üzlet növekedésének? Erre kerestük a választ az első magyarországi, pénzügyi szektorra vonatkozó webperformancia-mérés során a Provice Kft. és a Telvice Kft. szakembereinek a segítségével.
A bankok és biztosítók a vállalati és lakossági ügyfeleiket egyre inkább igyekeznek internetes felületen, azaz honlapjukon, portáljukon kiszolgálni. Ez hosszú távon olcsóbb a banknak és rugalmasabb az ügyfélnek. A hatékony online ügyfélkiszolgálás kulcsa a weboldalak elérhetőségének és működésének sebessége. Kétségtelen, hogy erre mind a bankok, mind a biztosítók egyre nagyobb figyelmet fordítanak, és folyamatosan javítják weboldalaik elérhetőségét.
Fejlesztés és monitorozás
A rendszeres fejlesztések mellett azonban nagyon fontosak a monitorozó szoftverek is, amelyek nagyban tudják segíteni a folyamatos üzem zavartalanságát, illetve az esetlegesen bekövetkezett incidensek elhárítását. Saját tapasztalatainkból is tudjuk, amit amúgy a különböző felmérések is igazolnak: bármilyen erőfeszítéseket is teszünk, a felhasználók sokszor elégedetlenek a rendszerek elérhetőségével, lassú válaszidejével. A probléma persze összetett, hiszen a webes rendszerek esetében a külső közreműködők – például a helyi internetszolgáltató, a tartalomszolgáltató, a 3rd party szolgáltató stb. – teljesítményei is befolyásolják az ügyfél élményét, tényleges tapasztalatát.
De fel lehet-e deríteni, hogy a bank és az ügyfél között pontosan hol vannak a szűk keresztmetszetek az elektronikus csatornában? Ennek kiderítésére segítségül hívtuk az amerikai Compuware cég alkalmazásteljesítmény-monitorozó eszközeit, és három héten keresztül több ezer próbaletöltéssel teszteltük és mértük a legismertebb magyarországi banki és biztosítói internetes portálok nyitó oldalának teljesítményét. A kapott eredményeket sorba állítottuk a három legfontosabb teljesítmény-mérőszám alapján.

A módszertan
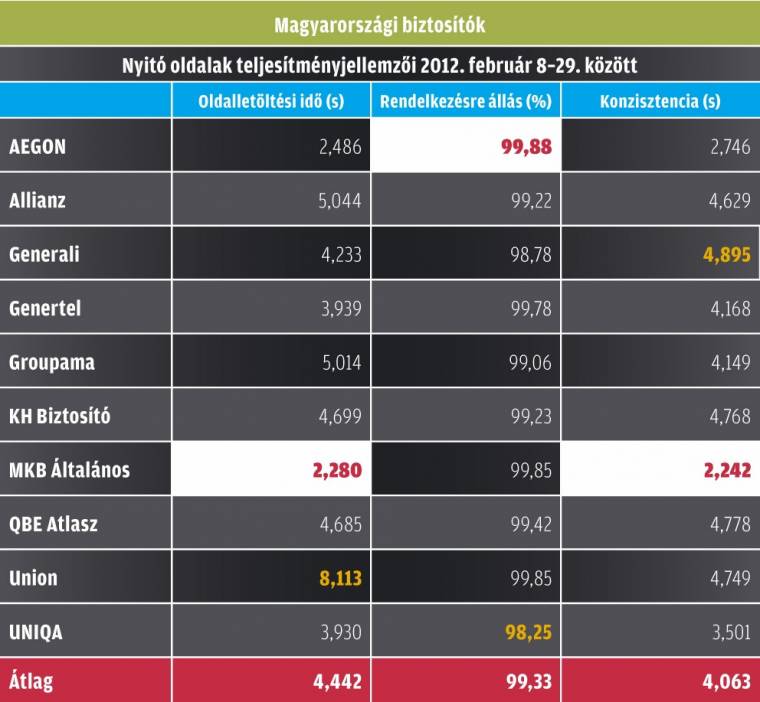
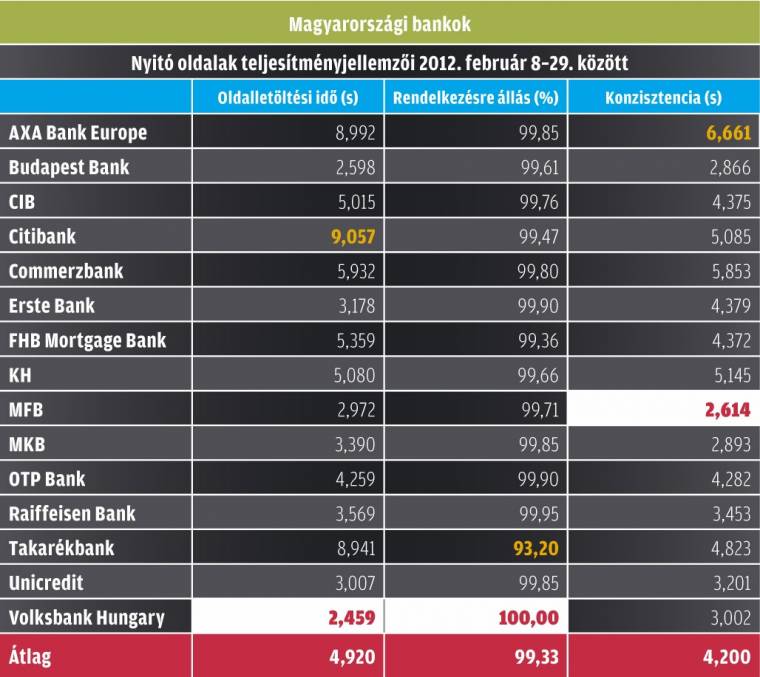
A méréseket a kiválasztott bankok és biztosítók internetes nyitó oldalán végeztük 2012. február 8. és 29. között. Az oldalletöltéseket a hét minden napján, a nap minden órájában (24/7), honlaponként és óránként 5 véletlenszerű végfelhasználói helyről végeztük. A banki portálokra összesen közel 31 000 teszteset, míg a biztosítóknál összesen 20 000 teszteset történt. Méréshez a Compuware Gomez szolgáltató hálózatában Last Mile Peer Agent-eket paramétereztünk felhasználói számítógépeken. A teszteknél Firefox 3.6 és Internet Explorer 8 böngészőt használtunk.
A mérőrendszer egyszerű működési elvet követ: a felhasználói számítógépeken telepített agentek egyrészt generálják az adott alkalmazás felhasználói felületét érintő tranzakciókat – például honlap megnyitása –, másrészt mérik a válaszidőket. A mért adatokat továbbítják a mérést központilag vezérlő-összesítő feldolgozó szervernek, ahol a statisztikai kimutatás elkészíthető a sok ezer mérésből összegyűjtött mérési eredmények alapján.
A teszteknél a következő teljesítménymutatókat határoztuk meg:
– Oldalletöltési idő (Response Time): a weboldal végfelhasználó általi letöltésének ideje másodpercekben.
– Rendelkezésre állás (Availability): a sikeres lapletöltések száma az összes letöltési kísérletre számolva, százalékban megadva.
– Konzisztencia (Consistency): az oldalletöltési idők szórása másodpercekben. Alacsony értéke egy következetesebb, állandóbb teljesítményt jelent. Értékét befolyásolhatják többek között a különböző napi és heti időszakok, a földrajzi elhelyezkedés vagy az internetszolgáltató által biztosított sávszélesség.

Van lehetőség a javításra...
A mérési eredményekből nyilvánvalóvá vált, hogy lehet mit javítani a vizsgált honlapok működésén. Az persze nehezen feloldható probléma, hogy általában ütköznek a programfejlesztés műszaki, szakmai szempontjai a felhasználói szempontokkal. Jól példázza ezt a http-kérések számának radikális csökkentése, amely egyfelől javítja ugyan a felhasználói élményt, de a másik oldalon megnehezíti az IT-fejlesztők és az üzemeltetők munkáját.
Az is kimutatható, hogy a portálok teljesítményét jelentős mértékben befolyásolják a helyi internetszolgáltatók teljesítményei és az ügyfelek területi elhelyezkedése. További erős befolyásoló tényező emellett az egyes, úgynevezett 3rd party szolgáltatók teljesítménye is – egyes oldalaknál bizony mérhetően rontja a weboldalak teljesítményét.
A megfelelő Caching beállításokkal gyorsítható a webes oldalak betöltése. Az oldalaknál általános probléma, hogy sok a múltbeli vagy rövid határidővel lejáró statikus objektum, amelyeket a böngésző a gyorsabb cache helyett a lassabb szerverről tölt le minden alkalommal. Ilyen esetekben a Caching lejárati idejének növelése gyors és egyszerű megoldást jelent.
A képkezelés (összecsomagolás, tömörítés, méretcsökkentés stb.), valamint a programkódok betöltési sorrendjének optimalizálásával szintén javíthatunk a felhasználói élményen. Számos portál jól él ezekkel a lehetőségekkel, hiszen a felhasználónak már az első benyomásai („First impression time”) is elegendők ahhoz, hogy elnavigáljon, használja az oldalt, és ne tűnjön fel neki, hogy az oldal teljes betöltődése hosszabb időt vesz igénybe. A felhasználói élményt jelentősen javíthatja, ha először a tartalmi elemek (szövegek, képek) jelennek meg, és csak azokat követően töltődnek be a programkódok, amelyek értelemszerűen láthatatlanok, de a funkcionális működéshez elengedhetetlenek.
